My very cool projects
plshelp
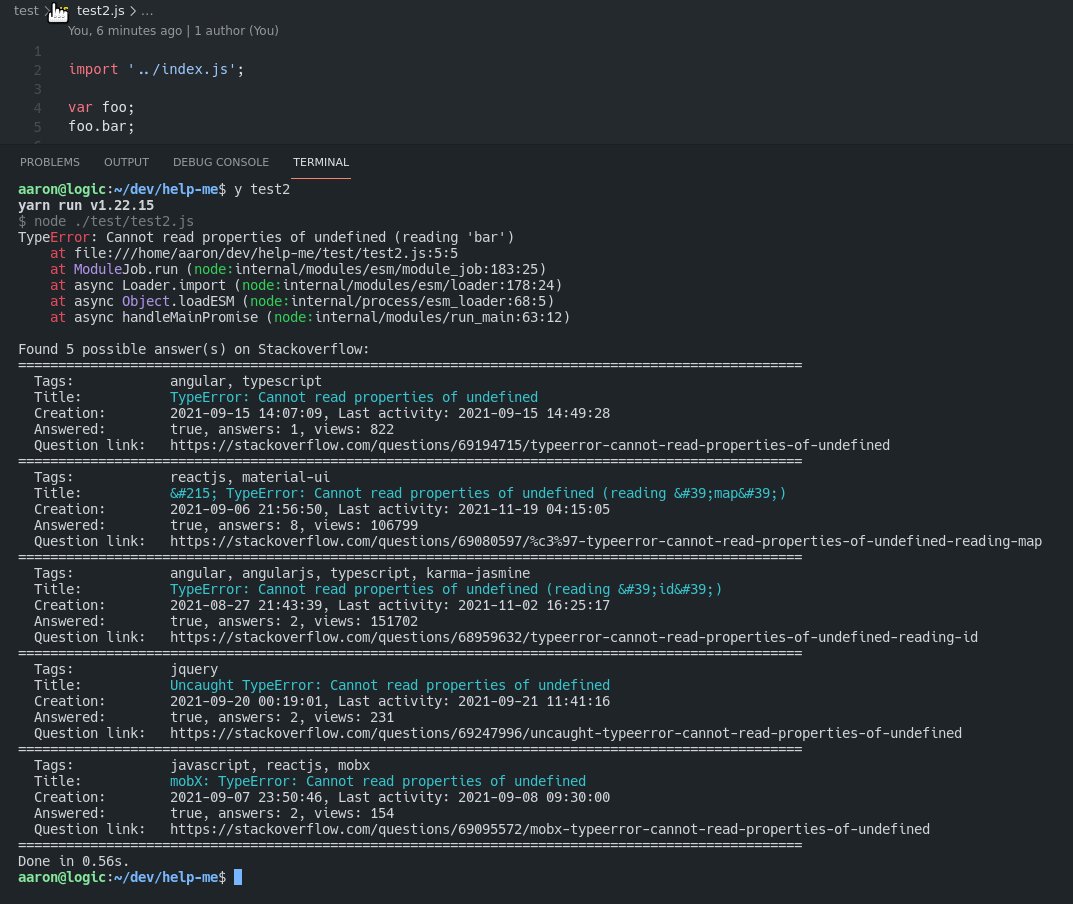
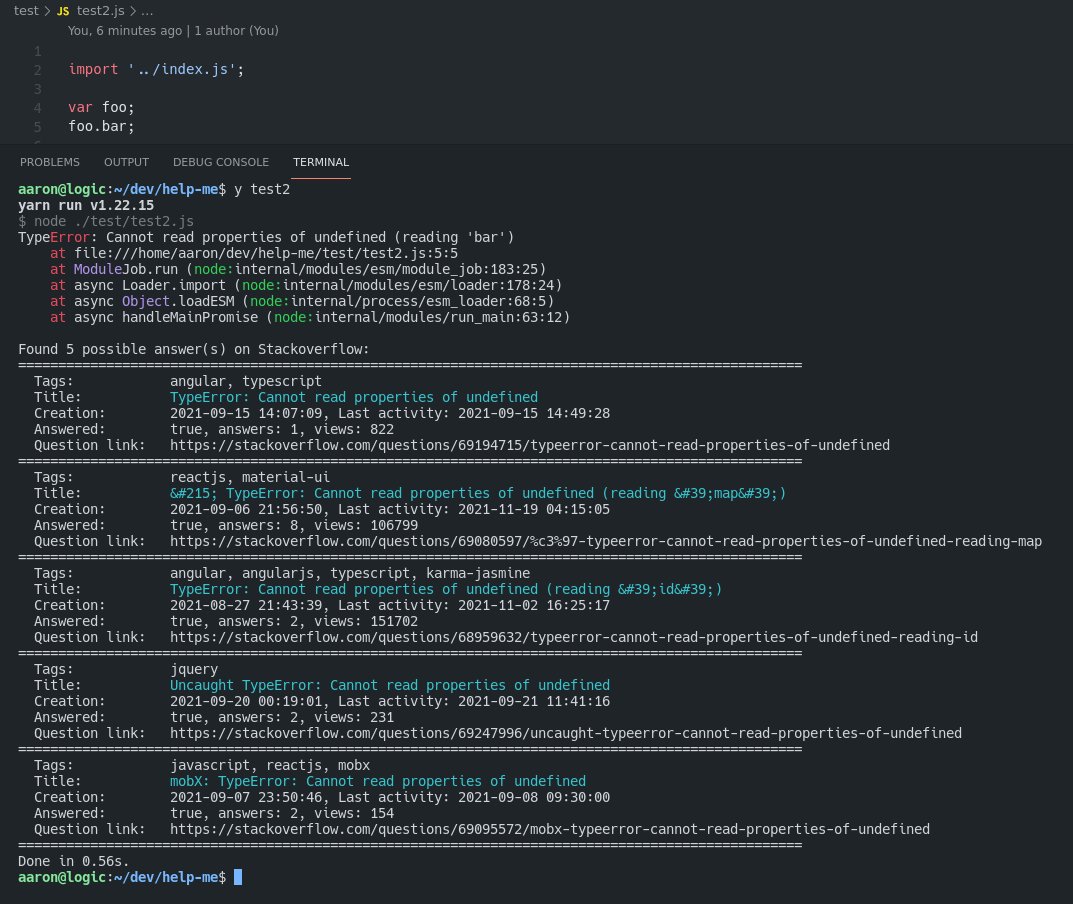
New NPM package I've made for funs. For people that code in node.js / typescript: whenever you get an error the module will directly search for any answers on Stackoverflow.
But why though??
So POV this: you're scrolling Reddit and you suddenly see this meme:
 FUNNY RIGHT???
Let's make it.
FUNNY RIGHT???
Let's make it.
Not that hard
Yes, it shouldn't be 😢
Let's start with importing the stuff we need and setting some variables
const https = require("https");
const zlib = require("zlib");
const red = "\x1b[31m";
const res = "\x1b[0m";
const purp = "\x1b[35m";
const gren = "\x1b[32m";
const cyan = "\x1b[36m";
Yes, I didn't follow ES6 here and I'm sorry.
I've punished myself before already.
EITHER WAY, what's happening here??
We're importing https & zlib.
Https will be used to make the request to Stackoverflow.
Zlib will be used to unzip gzip.
Who doesn't love colors in their console?
Yes, that's the rest of it.
So waiting for an exception is pretty pretty easy:
process.on('uncaughtException', (err) => {
console.log(
err.stack.toString()
.replace(/at /g, red+'at'+res+' ')
.replace('Error', red+'Error'+res)
.replace(/Object/g, purp+'Object'+res)
.replace(/Module/g, purp+'Module'+res)
.replace(/Function/g, purp+'Function'+res)
.replace(/node:/g, gren+'node:'+res)+"\n");
const query = err.toString()
.split(/\r?\n/)[0]
.replace(/(\(.+\))/g, '')
.replace(/ (.*?) is not a/, ' is not a');
// do the searching down here
});
The code above is an event listener which waits for an error to happen. It logs the error message with ✨colors✨. Then creates a query based on the error message to search on Stackoverflow.
Now we shall make the request to Stackoverflow.
Luckily for you sad suckers, you can make 300 requests to Stackoverflow a day without an API key! :D
Oh btw, whose idea was it to use Https to make requests??? I hated every single part of this.
https.get("https://api.stackexchange.com/2.3/search?order=desc&sort=relevance&site=stackoverflow&intitle=" + query, res => {
const gunzip = zlib.createGunzip();
let data = "";
gunzip.on("data", chunk => {
data += chunk;
});
gunzip.on("end", () => {
handleAPIData(JSON.parse(data));
});
res.pipe(gunzip);
});
So it makes the request, then pipes the request into Gunzip,
then we put the data chunk by chunk into a variable.
As soon as that's done we call another function to actually handle the API data.
Pffff
Let's pretend we've checked the data, and made sure there are actual results on the query. We want to show the top 5 answers ✨beautifully✨
for (var i = 0; i < 5; i++) {
const item = data["items"][i];
const tags = item["tags"].join(", ");
const title = item["title"];
const answered = item["is_answered"];
const last_activity = (new Date(item["last_activity_date"] * 1000)).toISOString().match(/(\d{4}\-\d{2}\-\d{2})T(\d{2}:\d{2}:\d{2})/);
const creation = (new Date(item["creation_date"] * 1000)).toISOString().match(/(\d{4}\-\d{2}\-\d{2})T(\d{2}:\d{2}:\d{2})/);
const answers = item["answer_count"];
const views = item["view_count"];
const link = item["link"];
}
And now we just show the questions back to the user. Easy. Right?
OH THE PACKAGE IS ON NPM BTW
or just npm i plshelp